Using GeoJSON Data from the IUCN
You can download species extants for endangered/threatened species from the IUCN Red List website.
Unfortunately, it comes as a Shapefile, which is a GIS format made up of several files that is designed to be used in ArcGIS. However, you can easily convert it using QGIS, which is available in the computer labs and is also available Open Source to download from here and works on Windows or Mac.
Here is what to do:
1 Open QGIS
2 Download your data from IUCN Red List. Simply follow the links (probably through amphibians/reptiles to find your species)

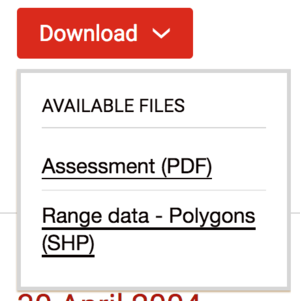
3 Click Download and select the SHP file (set up an account if required) - you will need to answer some questions, answer them honestly (this is for an educational/academic purpose)

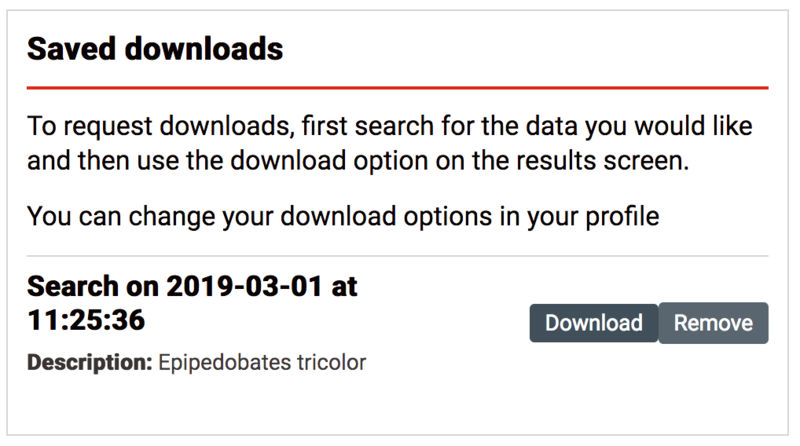
4 You then need to go to your profile in the IUCN page to see the download - click Download again

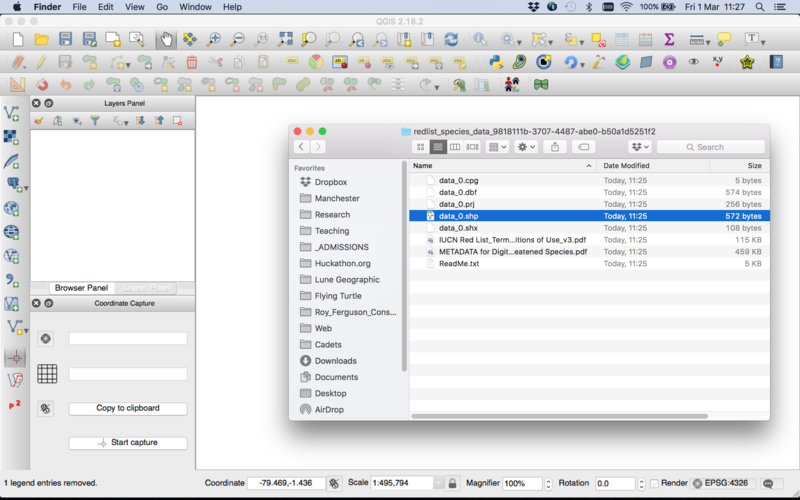
5 Unzip the file (right click, Extract All)
6 Drag the .shp file from the folder in Explorer/Finder to the Layers section on the left of the QGIS screen - this will open the file and it should appear on the map:

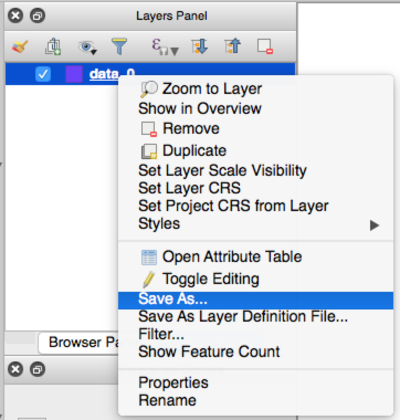
7 Right click on the file in the Layers Panel and select Save As:

8 Set the format to GeoJSON and set a file name, then press OK:

9 Open the resulting file in Notepad++ and make the GeoJSON into a variable by adding a const myfrog = at the start and a ; at the end - making it like the countries layer in week 3.
// I added this line...
const myFrog =
{
"type": "FeatureCollection",
"crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
"features": [
{ "type": "Feature", "properties": { "ASSESSMENT": 11278331.0, "ID_NO": 55239.0, "BINOMIAL": "Epipedobates tricolor", "PRESENCE": 1, "ORIGIN": 1, "SEASONAL": 1, "COMPILER": "IUCN", "YEAR": 2008, "CITATION": "IUCN (International Union for Conservation of Nature), Conservation International & NatureServe.", "LEGEND": "Extant (resident)" }, "geometry": { "type": "Polygon", "coordinates": [ [ [ -79.047957056999962, -2.124126669999953 ], [ -79.070863462999966, -2.127399013999934 ], [ -79.092133697999941, -2.124126669999953 ], [ -79.124857134999957, -2.091403232999937 ], [ -79.141218853999987, -2.0455904199999 ], [ -79.165761431999954, -1.993232919999969 ], [ -79.182123150999985, -1.886881747999951 ], [ -79.201757212999951, -1.682360262999964 ], [ -79.206665728999951, -1.415664246999938 ], [ -79.206665728999951, -1.292951355999946 ], [ -79.190304009999977, -1.243866199999957 ], [ -79.165761431999954, -1.216051277999952 ], [ -79.146127369999988, -1.216051277999952 ], [ -79.113403931999983, -1.211142761999952 ], [ -79.075771978999967, -1.211142761999952 ], [ -79.047957056999962, -1.219323621999933 ], [ -79.029959165999969, -1.232412996999926 ], [ -79.015233618999957, -1.260227918999931 ], [ -78.998871900999973, -1.31749393399997 ], [ -79.002144243999965, -1.435298309999951 ], [ -79.010325103999946, -1.685632606999945 ], [ -79.026686822999977, -1.836160419999942 ], [ -79.026686822999977, -1.967054169999926 ], [ -79.03977619799997, -2.070132997999963 ], [ -79.03977619799997, -2.097947919999967 ], [ -79.047957056999962, -2.124126669999953 ] ] ] } }
]
}
// then I also added this line...
;
10 Go to Save As and save the result as a .js file (rather than .geojson) in the same folder as your html file. You can now add it to your page using normal script tags and access the data using the variable name that you used:
<script src='myfrog.js'></script>
Simple!